Eu sei, você sabe, todos nós sabemos que não tem nada pior nesse mundo do que você ter uma ideia INCRÍVEL e quando ela vai pra o papel o negócio sai… feio. Feio. Nível não-sou-designer feio, porque você não estudou isso e ninguém é obrigado a nascer sabendo. Isso destrói qualquer conteúdo bom, qualquer apresentação, até trabalho de faculdade. Mas o lado bom é que criar imagens ou fotos bonitas, mesmo não sendo designer, é uma coisa super possível!
As fotos e gráficos que você encontra aqui no blog ou nos nossos produtos, por exemplo, são todas tiradas, tratadas, editadas e/ou criadas por nós mesmos — e, apesar de sermos publicitários, nenhum de nós é designer ou trabalha diretamente com isso. Muito do que a gente faz, aprendemos sozinhos, grande parte das vezes na gambiarra, na tentativa e erro! Fazer um bom design não tendo um pingo de experiência não é algo impossível e nesse post vou compartilhar algumas das dicas e ferramentas que utilizo para que aquela idéia bacana finalmente saia do papel e se transforme em realidade!
Você pode fazer designs legais sem ser um designer

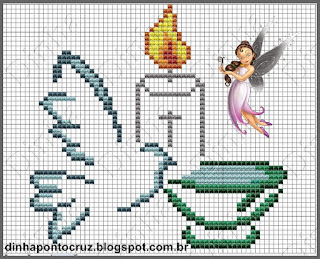
A grande primeira dica é: sempre, antes de fazer qualquer coisa, pesquise. Busque por referências. Se você tiver tempo, busque extensivamente. É uma dica que damos pra tudo, na real, e garantimos que vale a pena! Alguns dos meus lugares favoritos para isso são o Behance e o Dribble — basta entrar em um dos sites e digitar o que você quer buscar. Para quem não conhece, os dois são comunidades onde designers hospedam o seu portfólio ou divulgam os seus melhores trabalhos. São locais ideais para encontrar aquela inspiração e ter uma direção do que você pode fazer com o seu projeto.
Quando você é alguém que só curte design, ou que está se aventurando nesse universo pela primeira vez, essa busca por referências é muito importante. Algo que você vai perceber logo logo é que, por mais que você tenha uma idéia na sua cabeça, ela nunca vai sair exatamente daquele jeitinho que você quer. Por isso, achar uma referência do caminho que você está pensando em seguir é bacana, assim você já descobre se a sua idéia é realmente visualmente interessante, se as cores que você pretente usar realmente combinam e coisas do tipo.
O processo que eu uso é fácil: se vou criar o layout da apresentação para uma proposta que tenha a ver com vinho, por exemplo, entro no Behance e busco por “wine” em categorias como webdesign ou ilustração. Vou mesmo fuçando os projetos e vendo o que acho legal e o que não acho. Às vezes separo paletas de cores, em outras, formas, texturas, posições de elementos ou tipografias. Vou juntando tudo para pensar no que posso criar.

De certa forma, não é apenas inspiração, mas também é estudo: observando os trabalhos de gente que vive disso, você vai começar a entender algumas coisas básicas do design, como quais cores harmonizam bem, o que não funciona bem no design, quais as tendências do momento e coisas assim, o que vai ser bem útil para você apurar seu senso estético e ficar cada dia melhor.
Algumas ferramentas que utilizo
Existem vários programas diferentes que você pode utilizar, mas pessoalmente sou fã dos softwares do pacote Adobe e é basicamente o que uso para tudo, especialmente o Photoshop, Illustrator e Lightroom. Cada um deles tem um propósito diferente, com uma porrada de tutoriais online, o que deixa amigável até pra quem não tem um pingo de experiência.
Aqui vale uma observação que a gente sempre fala: assinar a Adobe Creative Cloud não é lá a coisa mais barata – em torno dos R$ 175/mês –, mas, além dela ter os planos para estudante saindo por R$ 70/mês com todos os programas, ela serve para absolutamente tudo que fazemos: da edição de fotos e vídeos a criação de sites em si. Recentemente ela também criou um novo pacote que inclui o Photoshop e o Lightroom + um terabyte de hospedagem em cloud por R$ 35/mês. Já é um bom lugar para começar.
O Photoshop provavelmente é o software mais coringa de toda essa lista. O programa já até virou verbo na hora de photoshopar alguma coisa e uso ele para: editar fotos, criar montagens, layoutar páginas de sites, desenhar imagens do zero e uma tonelada de outras funções que me permiteme criar e manipular imagens do jeito que quiser. Ele é a feramenta perfeita pra quem quer testar alguns dos princípios do design.
Se você quer se focar mais em editar fotos, o Lightroom é o meu amor eterno, amor verdadeiro. Todas as fotos do blog ou do meu Instagram passaram por um trato no Lightroom antes de serem publicadas. O programa tem uma infinidade de ferramentas que te dão total controle das fotos que você edita. Cor, iluminação, saturação, nitidez, tudo nos mínimos detalhes e de uma forma super prática. É o tipo de coisa que transforma QUALQUER foto – de verdade!
Olha um antes e depois aqui de uma foto que publiquei esses dias:

Outra coisa bacana do Lightroom é que quando você assina a Creative Cloud ainda consegue usar o aplicativo completo no celular. Então o que faço é criar predefinições no computador e aplicar direto nas suas fotos do celular, só dando aquelas ajustadinhas mais rápidas. Ou até editar elas completamente direto pelo celular mesmo usando o aplicativo, da rua mesmo. Fora que também dá pra organizar super bem todas as fotos! No meu catálogo do Lightroom tem fotos desde 2011. Ufa! Acho que vale um post só sobre como eu amo e uso ele por aqui, né?
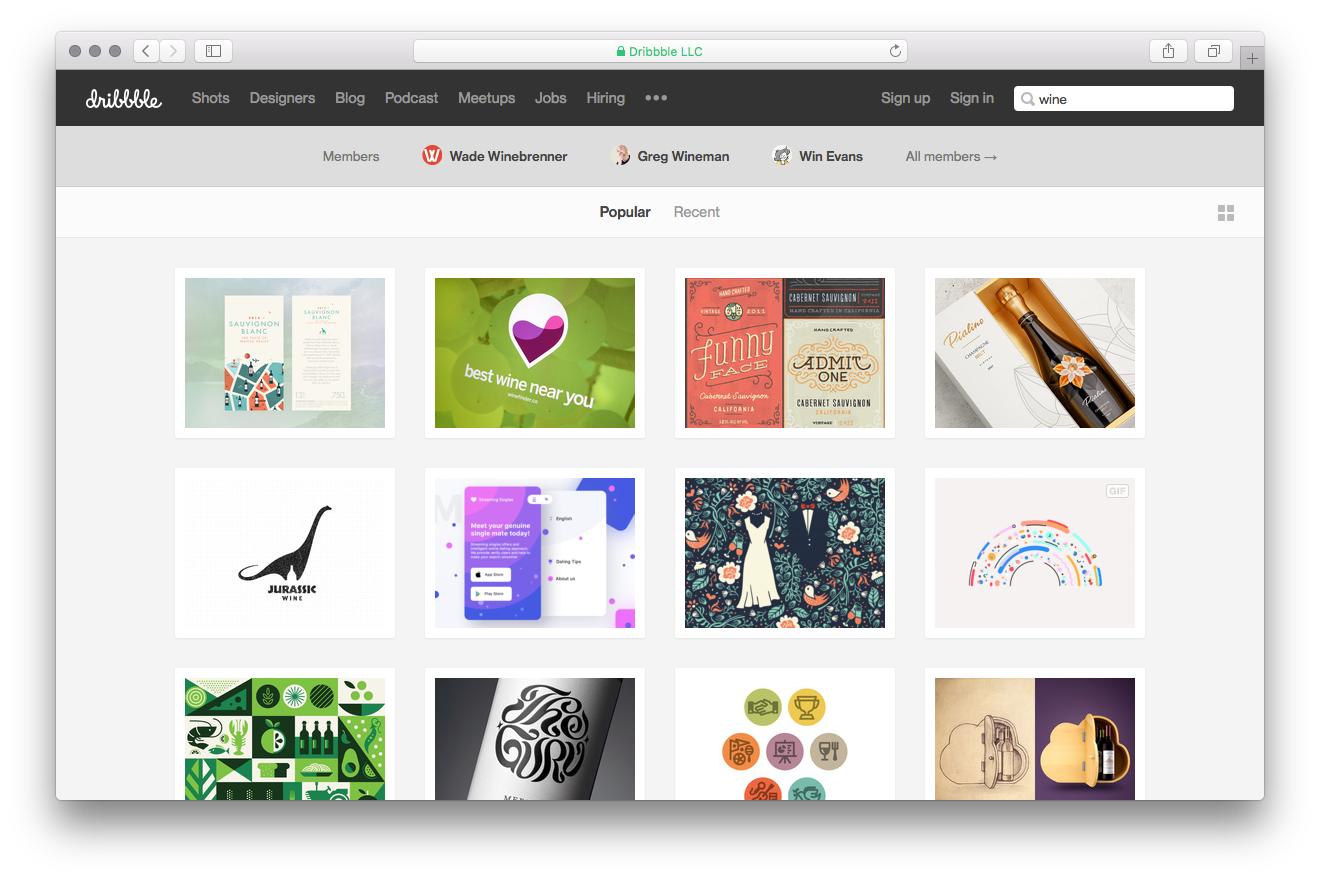
Agora se você quiser fazer coisas que saem da fotografia, como ilustrações, ícones, logos e coisas do tipo, o Illustrator é o programa pra isso. Também conhecido como o irmão bem sucedido do velhor CorelDraw, o Illustrator te deixa trabalhar com imagens em vetores e é perfeito para a criação e edição de ícones, por exemplo. As imagens que utilizei em várias das nossas criações e produtos – como o #AgarreSeuSonho e também nas imagens desse post aqui – foram todas criadas e/ou editadas por lá. A nova identidade visual do Pequenos Monstros também:

Outra vantagem das imagens criadas com ele é que, por serem feitas com vetores, elas podem ser redimensionadas para qualquer tamanho sem perder a qualidade. Aquele ícone que você criou vai parar num banner ou em uma capinha de celular? Sem problemas, tudo vai continuar direitinho!
Outra coisa legal e que pouca gente sabe sobre o Illustrator é que você também pode fazer animações com ele e até conteúdo interativo — é claro que algumas dessas coisas são um pouquinho mais avançadas, mas nada que os tutoriais por aí não ajudem!
O segredo da maioria dos não-designers
Beleza, você já decidiu assinar um dos planos da Creative Cloud e começar a brincar com os programas da Adobe – ou qualquer que seja sua escolha –, mas por onde começar a fazer suas coisas? É aí que entra outro dos grandes segredo que eu, um não-designer, uso para fazer coisas visualmente bonitas: aproveite o que outras pessoas já criaram.

Se você acessar o Creative Market e o GraphicRiver, duas lojas online cheias de plugins, vetores, ícones, apresentações, ilustrações, add-ons, actions, filtros para fotos e uma porrada de ferramentas vai entender melhor.
É ali que você consegue pegar partes de trabalhos já feitos por profissionais e aplicar dentro das coisas que criar. Você compra ícones lindos, aplica dentro de uma apresentação que você criou e escolhe uma paleta de cores bacana no Behance. Aí joga uma foto editada por você no Lightroom na abertura e pá! Mágica. 
Quer um pacote de filtros para aplicar nas suas fotos? E um kit super legal de ícones daquele tema que você tá procurando? Ou um brush de aquarela para deixar a sua imagem única? Ou até uma ação do Lightroom para já deixar automaticamente todas as suas fotos com uma iluminação e contraste fantásticos! Pronto. Tudo isso você encontra nesses dois sites. Os produtos lá facilitam a vida tanto do designer amador quanto de um profissional.
Juntando as referências que você encontrar no Behance ou no Dribbble, as ferramentas do Creative Cloud e as opções de produtos que você pode baixar no Creative Market ou no GraphicRiver, a vida fica MUITO mais fácil. Não precisa passar horas aprendendo como mexer em cada um dos programas a fundo ou tentar fazer algo do zero. E sério, vai por mim: use e abuse de tudo o que você tem a sua disposição! No começo, eu era bem fechado com a ideia de gastar dinheiro com esse tipo de coisa, mas aí percebi que isso economiza um tempão meu pra criar um negócio legal!
Um exemplo do processo é a nova home que estou criando para o Pequenos Monstros. Dei uma pesquisada no Behance para inspirações e descobri que queria algo um pouco mais abstrato para os ícones, quase como uma grande colagem. Busquei por gráficos do tipo no Creative Market e encontrei um arquivo de Illustrator legal para usar. No fim, o asset que comprei (da esquerda), virou os ícones da direita:

Esse processo de pesquisa + produtos digitais + juntar tudo com as ferramentas certas parece uma gambiarra enorme – e, pra falar a verdade, meio que é – mas pode resultar em um trabalho incrível! Chamo isso de jeitinho Frankenstein de lidar com design.
Seja como for, seja qual for o seu objetivo, fazer algo visualmente bonito não precisa ser um mistério. É claro que não dá pra virar um super designer da noite para o dia e é sempre recomendável chamar um profissional para estas coisas – alô, freelancers! –, mas sei que nem sempre é po$$ível. Nesses casos, tendo um pouquinho de tempo e paciência para aprender a usar o básico de qualquer ferramenta dá pra fazer muitas coisas incríveis que você nem tinha idéia que era capaz.
Quando surgir aquela próxima grande ideia, quando você quiser mandar bem naquela apresentação de trabalho fazendo um ppt lindão ou até mesmo quando quiser dar aquele trato nas fotos da sua viagem, você já tem tudo a mão pra ter um resultado incrível! :)
Design para não designers: criando imagens incríveis de forma simples
![The Drum Drum Show escrita por HeyBae00 [Livre]](http://static.fanfiction.com.br/userfiles/D/3/D/5/capa_850994_1713813037.jpg)